[React] DOM & Virtual DOM / What is DOM?
WHAT IS DOM?
HTML 문서의 구성요소들을 객체로 구조화하여 나타낸 것
웹 브라우저 내부에서 HTML 태그들은 객체 형태로 실행된다. 이 객체들을 DOM 객체라고 부른다. 즉, DOM 객체는 웹 브라우저 내부의 태그 객체이다.
* DOM과 HTML의 차이점
- HTML: 화면에 보이고자 하는 구조를 문서로 만든 것으로 단순 텍스트
- DOM: HTML 문서의 내용과 구조가 객체 모델로 변화되어 다양한 프로그램에서 사용
DOM의 특징
- 객체 지향적 설계
- HTML 문서 내의 모든 요소를 객체화해서 표현하고 접근하도록 함.
- 문서를 '트리 구조'로 표현
- HTML 문서를 텍스트가 아닌, 트리 구조를 갖는 객체들의 계층적 구조로 표현
- Javascript와 같은 script 언어를 통해 동적 제어 기능을 제공 (등록, 삭제, 수정, 이벤트 처리 등) - Javascript에 의해 수정될 수 있는 동적 모델
DOM은 어떤 형태일까?
DOM은 원본 HTML 문서의 객체 기반 표현 방식이다. 둘은 서로 비슷하지만, DOM이 가지고 있는 근본적인 차이는 단순 텍스트로 구성된 HTML 문서의 내용과 구조가 객체 모델로 변환되어 다양한 프로그램에서 사용될 수 있다는 점이다.
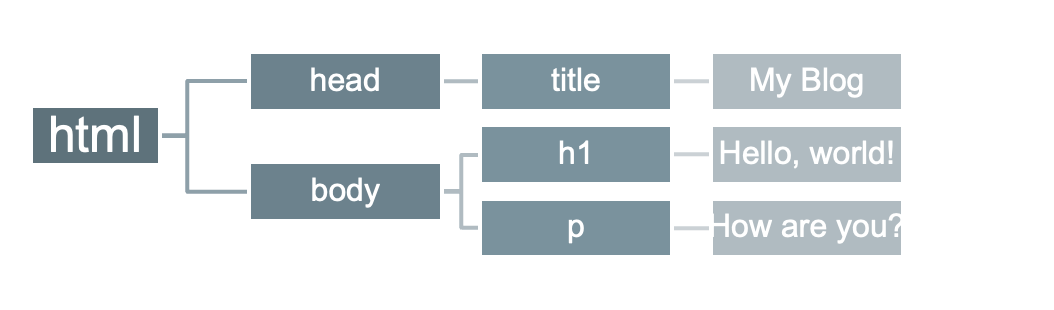
DOM 객체 구조는 "노드 트리"로 표현된다.
HTML 예시에서
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>My blog</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>How are you?</p>
</body>
</html>아래와 같은 노드 트리로 표현된다.

노드 트리를 자바스크립트 객체로 표현할 수 있다.
{
type: 'body',
props: {},
children: [
{
type: 'h1',
props: {},
children: ['Hello, world!']
},
{
type: 'p',
props: {},
children: ['How are you?']
}
]
}웹 브라우저 Workflow

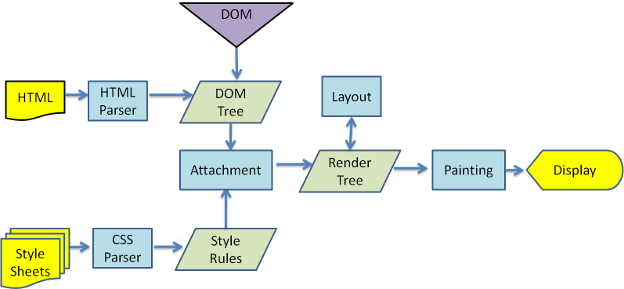
웹 브라우저가 원본 HTML 문서를 읽어들인 후, 스타일을 입히고 대화형 페이지로 만들어 뷰 포트에 표시하기까지의 과정을 거친다.
-> DOM tree 생성
브라우저가 HTML을 전달받으면, 브라우저의 렌더 엔진이 이를 파싱하고 DOM 노드로 이뤄진 트리를 생성한다 각 노드는 HTML 요소들과 연관되어 있다.
-> CSSOM tree 생성
* CSSOM(Cascading Style Sheets Object Model) tree: 요소들과 연관된 스타일 정보의 구조화된 표현
-> Render tree 생성
외부 CSS 파일과 각 요소의 inline 스타일을 파싱한다. 스타일 정보를 사용해 DOM tree에 따라 새로운 트리인 Render Tree를 생성한다.
-> 브라우저에 그려짐 (Layout, Printing)
레이아웃 과정을 거쳐 각 노드들의 스크린 좌표가 주어지고 paint() 메서드를 호출하여 스크린에 원하는 정보를 브라우저에 출력한다.
node가 변경될 때마다 위 과정을 새롭게 하기 때문에 속도가 느려진다.
Virtual DOM 동작 방식
1. 데이터가 업데이트되면, 전체 UI를 Virtual DOM에 리렌더링한다.
2. 이전 Virtual DOM에 있던 내용과 현재의 내용을 비교한다.
3. 바뀐 부분만 실제 DOM에 적용된다.
Virtual DOM의 특징
- DOM의 가벼운 복사본
- In-memory에 존재, 실제로 렌더링되지 않음
- Javascript 객체로 이루어진 tree data structure
- React와 같은 UI 라이브러리에서 많이 쓰임
Virtual DOM이 렌더링 횟수를 줄여주는 예시
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="root">
<ul class="list">
<li>red apple</li>
<li>yellow banana</li>
<li>orange mandarin</li>
</ul>
</div>
</body>
</html>비효율적 업데이트 (DOM)
const root = document.querySelector('#root');
const liTags = roo.querySelectorAll('li');
// 화면 렌더링 발생 1
liTags[0].textContext = 'red apple';
// 화면 렌더링 발생 2
liTags[1].textContext = 'yellow banana';
// 화면 렌더링 발생 3
liTags[2].textContext = 'orange mandarin';효율적인 업데이트 (Virtual DOM)
const root = document.querySelector('#root');
const virtualDOM = document.createElement('ul');
virtualDOM.classList.add('list');
const appleLI = document.createElement('li');
appleLI.textContext = 'red apple';
const bananaLI = document.createElement('li');
bananaLI.textContext = 'yellow banana';
const mandarinLI = document.createElement('li');
mandarinLI.textContext = 'orange mandarin';
virtualDOM.appendChild(appleLI);
virtualDOM.appendChild(bananaLI);
virtualDOM.appendChild(mandarinLI);
// 한 번 렌더링
root.replaceChild(virtualDOM, root.querySelector('ul');* 위의 virtualDOM 변수가 실제 Virtual DOM을 의미하지는 않는다.
Reconciliation(재조정)
Virtual DOM이 변경된 부분만 알아내는 방법
- 전체 DOM 트리를 탐색하고 비교하는 알고리즘 (diff algorithm)이 있지만, 이 알고리즘은 O(n^3)의 복잡도
=> React는 두 가지 가정을 기반하여 O(n) 복잡도의 휴리스틱 알고리즘을 구현하였다.
Reconciliation 두 가지 가정
1. 서로 다른 타입의 두 엘리먼트는 서로 다른 트리를 만들어 낸다. 엘리먼트가 다르면 비교하지 않는다.
2. 개발자가 key prop을 통해 여러 렌더링 사이에서 어떤 자식 엘리먼트가 변경되지 않아야할지 표시해줄 수 있다.(key를 통해 비교)
=> 부모 노드의 타입이 다르면 자식 노드는 비교하지 않는다.
Virtual DOM은 정말 빠른가?
react는 실제 DOM의 복사본을 메모리에 저장한다. DOM을 수정하면 먼저 이러한 변경사항을 메모리 내 DOM에 적용하고 변화된 부분을 파악한다. 변경사항을 일괄 처리하고 호출을 통해 한 번에 실제 돔에 적용하여 리플로우와 리페인트를 최소화한다.
'web > React' 카테고리의 다른 글
| [React] package.json 명령어 npm start / npm run build 스크립트 차이점 (0) | 2022.02.10 |
|---|---|
| [React] JSX에서 {} 사용하기 (0) | 2022.01.11 |
| [React] JSX 이해하기 (0) | 2022.01.06 |
| [React] npm start 시 process out of memory ERROR 발생 / Apple Slicon m1 (0) | 2021.12.06 |


댓글 개